animator
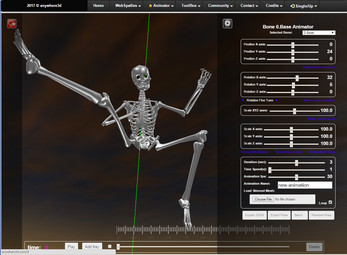
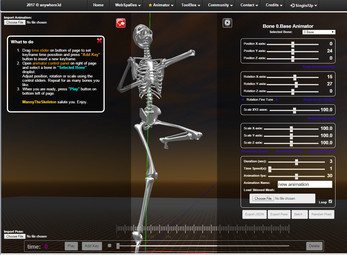
- At the right side panel adjust the duration of your animation.
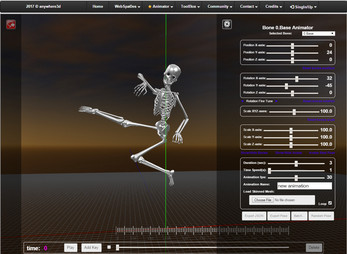
- At the bottom of the window there is a timeliner slider.
- Move the slider to the time you want and add a keyframe.
- You add keyframes with the “Add key” button and delete a keyframe with the “Delete Key” button.
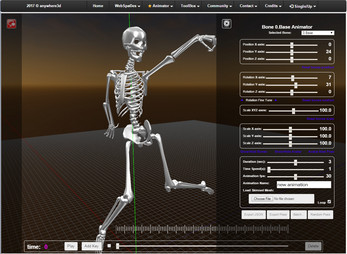
- When a slider is in a keyframe time, you can modify your pose.
- Only when a the slider is on a keyframe you can modify or delete a pose.
- Click on a keyframe to set the timeliner to current key.
- Adjust keyframe position by drag them to current time.
- When you are ready press “Play”.
- You can export the animation or any keyframe pose on the left side panel. Next time you visit the app you can re-import your saved poses or animation from the desktop.



| Status | Released |
| Category | Tool |
| Platforms | HTML5 |
| Author | anywhere3d |
| Tags | 3D, animations, anmator, html, threejs, webgl |
| Average session | A few seconds |
| Inputs | Mouse |
| Links | Homepage |